에러가 발생하지 않는 코드를 작성하는 것은 불가능하고, 에러가 발생했을 때 적절한 처리가 없다면 프로그램은 강제 종료된다.
console.log('start');
foo(); // ReferenceError: foo is not defined
// 발생한 에러를 방치하면 프로그램은 강제 종료
// 에러로 인해 프로그램이 강제 종료되어 아래 코드는 실행되지 않음
console.log('end');try ... catch 문을 사용해 발생한 에러에 적절하게 처리하면 프로그램이 강제 종료되지 않고 계속해서 코드를 실행시킬 수 있다.
console.log('start');
try {
foo();
} catch (error) {
console.error('에러 발생', error);
// 에러 발생 ReferenceError: foo is not defined
}
// 에러 처리로 인해 프로그램이 강제 종료되지 않음
console.log('end');또는 API 호출로 값을 접근할 수 없거나 DOM에서 요소 노드를 찾을 수 없어 null이나 undefined를 반환하는 경우 추가 처리를 해주지 않으면 에러로 이어질 가능성이 있다.
if문으로 처리하거나 단축 평가 또는 옵셔널 체이닝 연산자를 사용해 에러 처리를 할 수 있다.
// DOM에 button 요소가 존재하지 않는 경우 querySelector 메서드는 에러를 발생시키지 않고 null을 반환
const $button = document.querySelector('button'); // null
// 만약 옵셔널 체이닝 연산자를 사용하지 않았다면 에러가 발생함
$button?.classList.add('disabled'); // undefined이처럼 에러나 예외적인 상황에 대응하지 않는다면 프로그램은 강제 종료된다.
에러나 예외적인 상황은 너무나 다양하고 많기 때문에 대응 없이 프로그램이 강제 종료된다면 원인을 파악하여 대응하기 어렵다.
try ... catch ... finally 문
3개의 코드 블록으로 구성되며, finally 문은 불필요하다면 생략 가능하다.
try {
// 실행할 코드 (에러가 발생할 가능성이 있는 코드)
} catch (err) {
// try 코드 블록에서 에러가 발생하면 이 코드 블록의 코드가 실행됨
// err에는 try 코드 블록에서 발생한 Error 객체가 전달
} finally {
// 에러 발생과 상관없이 반드시 한 번 실행됨
}try 코드 블록이 먼저 실행되고, try 코드 블록에서 에러가 발생하면 catch 코드 블록에서 err 변수에 전달된다.
finally 코드 블록은 에러 발생과 상관없이 반드시 한 번 실행된다.
이렇게 try ... catch ... finally문으로 에러 처리하면 프로그램이 강제 종료되지 않는다.
Error 객체
Error 생성자 함수는 에러 객체를 생성하며, Error 생성자 함수에는 에러를 상세히 설명하는 에러 메시지를 인수로 전달할 수 있다.
const error = new Error('invalid');에러 객체는 message 프로퍼티와 stack 프로퍼티를 갖는다.
message프로퍼티 : 인수로 전달한 에러 메시지 값stack프로퍼티 : 에러를 발생시킨 콜 스택의 호출 정보
Error 생성자 함수
에러 객체의 프로토 타입은 모두 Error.prototype을 상속 받는다.
| 생성자 함수 | 인스턴스 |
|---|---|
| Error | 일반적 에러 객체 |
| SyntaxError | 자바스크립트 문법에 맞지 않는 문을 해석할 때 발생하는 에러 객체 |
| ReferenceError | 참조할 수 없는 식별자를 참조했을 때 발생하는 에러 객체 |
| TypeError | 피연산자 또는 인수의 데이터 타입이 유효하지 않을 때 발생하는 에러 객체 |
| RangeError | 숫자 값의 허용 범위를 벗어났을 때 발생하는 에러 객체 |
| URIError | encodeURI 또는 decodeURI 함수에 부적절한 인수를 전달했을 때 발생하는 에러 객체 |
| EvalError | eval 함수에서 발생하는 에러 객체 |
| AggregateError | 하나의 동작이 여러 개의 오류를 발생시킬 때 여러 오류를 하나의 오류로 감싸는 에러 객체 |
1 @ 1; // SyntaxError: Invalid or unexpected token
foo(); // ReferenceError: foo is not defined
null.foo; // TypeError: Cannot read property 'foo' of null
new Array(-1); // RangeError: Invalid array length
decodeURIComponent('%'); // URIError: URI malformed
Promise.any([Promise.reject(new Error("some error"))]) // AggregateError: All promises were rejectedthrow 문
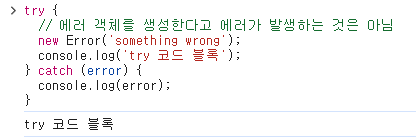
Error 생성자 함수로 에러 객체를 생성한다고 에러가 발생하는 것은 아니다.
에러 객체 생성과 에러 발생은 의미가 다르기 때문이다.
try {
// 에러 객체를 생성한다고 에러가 발생하는 것은 아님
new Error('something wrong');
console.log('try 코드 블록');
} catch (error) {
console.log(error);
}
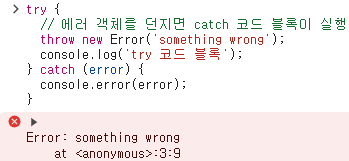
에러를 발생시키려면 try 코드 블록에서 throw 문으로 에러 객체를 던져야 한다.
try {
// 에러 객체를 던지면 catch 코드 블록이 실행
throw new Error('something wrong');
console.log('try 코드 블록');
} catch (error) {
console.error(error);
}
throw 문의 표현식은 어떤 값이라도 상관 없지만 일반적으로 에러 객체를 지정한다.
에러를 던지면 catch 문의 에러 변수가 생성되고 던져진 에러 객체가 할당되면서 catch 코드 블록이 실행된다.
발생한 에러를 콘솔로 보고 싶으면 log가 아닌 error로 보는 것이 좋다.
console.log는 일반적인 값을 보기 위한 목적이고, console.error는 발생한 error의 값을 보기 위해서이다.
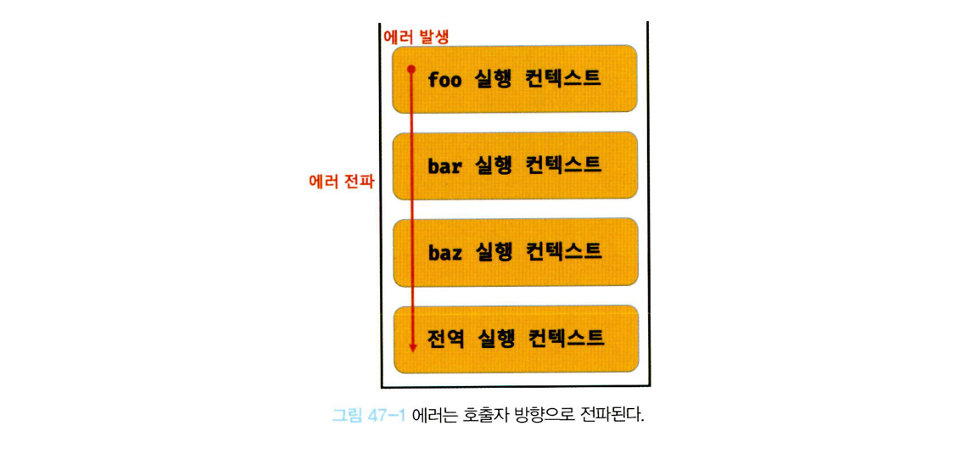
에러의 전파
에러는 호출자 방향으로 전파된다. 즉, 콜 스택의 아래 방향(= 실행 중인 실행 컨텍스트가 푸시되기 직전에 푸시된 실행 컨텍스트 방향)으로 전파된다.
const foo = () => {
// 에러 객체를 생성하고 throw 문으로 에러 발생
throw Error('foo에서 발생한 에러'); // 4
};
const bar = () => {
foo(); // 3
};
const baz = () => {
bar(); // 2
};
try {
baz(); // 1
} catch (err) {
console.error(err);
}함수의 호출 순서는 1 -> 2 -> 3 -> 4이고, foo 함수가 throw한 에러는 호출자에게 전파되어 전역에서 캐치된다.

이처럼 throw 된 에러를 캐치하지 않으면 호출자 방향으로 전파되고, throw 된 에러를 어느 컨텍스트에서도 캐치하지 않으면 프로그램은 강제 종료된다.
주의할 점은 비동기 함수인 setTimeout이나 프로미스 후속 처리 메서드의 콜백 함수는 호출자가 없다는 것이다.
태스크 큐나 마이크로태스크 큐에 일시 저장되었다가 콜 스택이 비어있으면 이벤트 루프에 의해 콜 스택으로 푸시되어 실행된다.
이 때 콜 스택에 푸시된 콜백 함수의 실행 컨텍스트는 콜 스택의 가장 하부에 존재하기 때문에 에러를 전파할 호출자가 존재하지 않고 해당 실행 컨텍스트에서 에러 처리를 하지 않으면 프로그램은 강제 종료된다.