함수를 명시적으로 호출하면 함수가 즉시 실행된다.
만약 일정 시간 뒤에 호출되도록 예약하려면 타이머 함수를 사용하면 된다.
타이머 함수
setTimeout / clearTimeout
setTimeout 함수의 첫 번째 인수로 전달 받은 콜백 함수는 두 번째 인수로 전달 받은 시간(ms, 1/1000초) 이후 단 한 번 실행되도록 호출 스케줄링된다.
const timeoutId = setTimeout(func|code[, delay, param1, param2, ...]);
// 1초(1000ms) 후 타이머가 만료되면 콜백 함수가 호출된다.
setTimeout(() => console.log('Hi!'), 1000);
// 1초(1000ms) 후 타이머가 만료되면 콜백 함수가 호출된다.
// 이 때 콜백 함수에 'Lee'가 인수로 전달된다.
setTimeout((name) => console.log(`Hi! ${name}.`), 1000, 'Lee');
// 두 번째 인수(delay)를 생략하면 기본값 0이 지정된다.
setTimeout(() => console.log('Hi!'));- func: 타이머가 만료된 뒤 호출될 콜백 함수
- delay: 타이머 만료 시간(ms). delay 값을 생략한 경우 기본값 0이 지정된다.
delay 시간이 설정된 타이머가 만료된다해서 콜백 함수가 즉시 호출되는 것이 보장되지는 않는다.
delay 시간은 테스크 큐에 콜백 함수를 등록하는 시간을 지연할 뿐이기 때문이다.
- param1: 호출 스케줄링된 콜백 함수에 전달해야 할 인수가 존재하는 경우 세 번째 이후의 인수로 전달이 가능하다.
setTimeout 함수는 생성된 타이머를 식별할 수 있는 고유한 타이머 id를 반환하고, 이 값은 브라우저 환경인 경우에는 숫자이며 Node.js 환경인 경우 객체다.
또한 타이머 id를 clearTimeout 함수의 인수로 전달하면 타이머를 취소할 수 있다.
// 1초(1000ms) 후 타이머가 만료되면 콜백 함수가 호출된다.
// setTimeout 함수는 생성된 타이머를 식별할 수 있는 고유한 타이머 id를 반환한다.
const timerId = setTimeout(() => console.log('Hi!'), 1000);
// 타이머가 취소되면 setTimeout 함수의 콜백 함수가 실행되지 않는다.
clearTimeout(timerId);setInterval / clearInterval
setInterval 함수의 콜백 함수는 두 번째 인수로 전달받은 시간이 경과할 때마다 반복 실행되도록 호출 스케줄링된다.
setInterval 함수의 전달한 인수는 setTimeout 함수와 동일하다.
const timeoutId = setInterval(func|code[, delay, param1, param2, ...]);
let count = 1;
// 1초(1000ms) 후 타이머가 만료될 때마다 콜백 함수가 호출된다.
// setInterval 함수는 생성된 타이머를 식별할 수 있는 고유한 타이머 id를 반환한다.
const timerId = setInterval(() => {
console.log(count); // 1 2 3 4 5
// count가 5가 되면 clearInterval 함수의 인자로 timerId를 전달하여 타이머를 취소한다.
if (count++ === 5) clearInterval(timerId);
}, 1000);setInterval 함수도 고유한 타이머 Id를 반환하고, 이를 clearInterval 함수에 인수로 전달하면 타이머를 취소할 수 있다.
디바운스와 스로틀
scroll, resize, input, mousemove와 같은 이벤트는 짧은 시간 간격으로 연속해서 발생한다.
이러한 이벤트에 바인딩한 이벤트 핸들러는 과도하게 호출되고 성능에 문제를 일으킬 수 있다.
디바운스와 스로틀은 짧은 시간 간격으로 연속해서 발생하는 이벤트를 그룹화해서 과도한 이벤트 핸들러의 호출을 방지하는 프로그래밍 기법이다.
예시

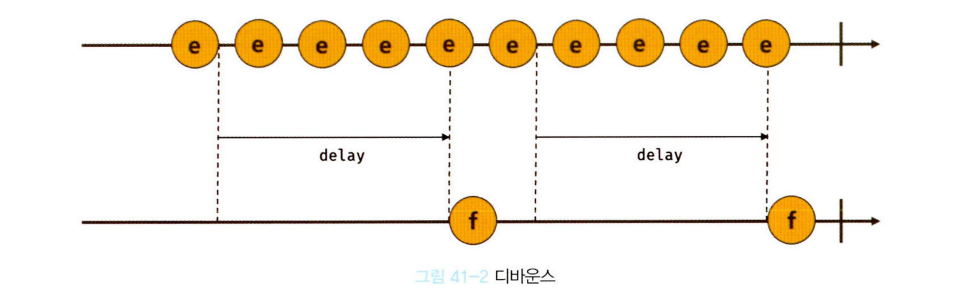
디바운스
짧은 시간 간격으로 이벤트가 연속으로 발생하면 이벤트 핸들러를 호출하지 않다가 일정 시간이 경과한 이후에 이벤트 핸들러가 한 번만 호출되도록 한다.
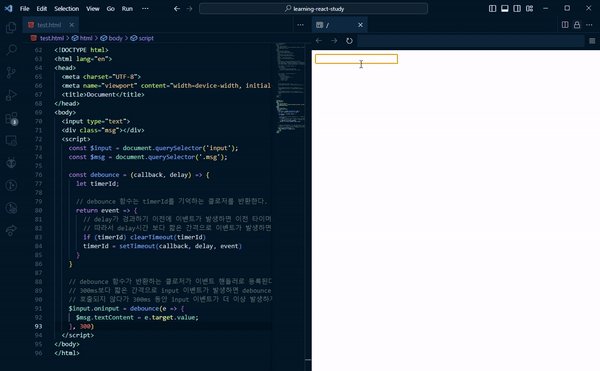
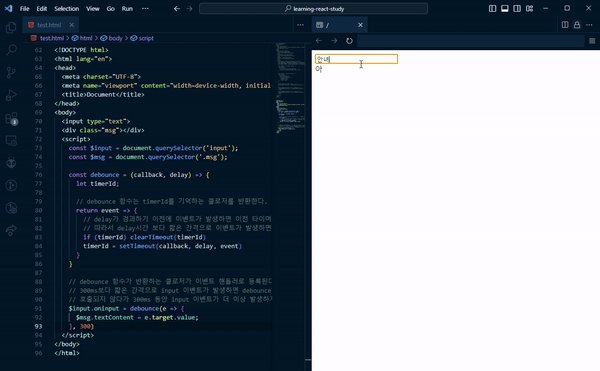
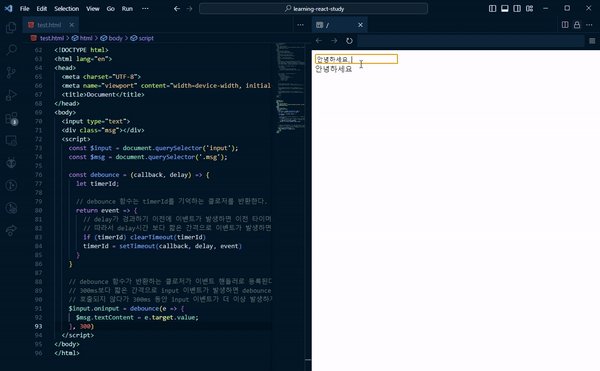
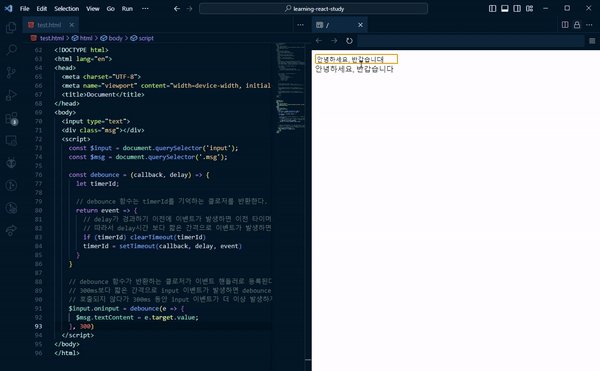
대표적인 예시로, 검색할 때 입력 필드 input 이벤트가 짧은 시간 간격 연속으로 발생하는 예시다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<input type="text">
<div class="msg"></div>
<script>
const $input = document.querySelector('input');
const $msg = document.querySelector('.msg');
const debounce = (callback, delay) => {
let timerId;
// debounce 함수는 timerId를 기억하는 클로저를 반환한다.
return event => {
// delay가 경과하기 이전에 이벤트가 발생하면 이전 타이머를 취소하고 새로운 타이머로 재설정한다.
// 따라서 delay시간 보다 짧은 간격으로 이벤트가 발생하면 callback 호출되지 않는다.
if (timerId) clearTimeout(timerId)
timerId = setTimeout(callback, delay, event)
}
}
// debounce 함수가 반환하는 클로저가 이벤트 핸들러로 등록된다.
// 300ms보다 짧은 간격으로 input 이벤트가 발생하면 debounce 함수의 콜백 함수는
// 호출되지 않다가 300ms 동안 input 이벤트가 더 이상 발생하지 않으면 한 번만 호출된다.
$input.oninput = debounce(e => {
$msg.textContent = e.target.value;
}, 300)
</script>
</body>
</html>
input 이벤트는 사용자가 텍스트 입력 필드에 값을 입력할 때마다 연속해서 발생한다.
만약 input 핸들러에서 사용자가 입력한 값에 맞는 자동 완성을 추천해주는 것과 같은 무거운 처리를 수행한다면 사용자가 입력을 완료하지 않았어도 fetch 요청이 전송될 것이다.
이러한 요청은 서버에도 불필요한 처리이므로 사용자가 입력을 완료했을 때 한 번만 실행되도록 처리하는 것이 바람직하다.

디바운스를 활용한 다양한 예시는 resize 이벤트 처리, input 입력 필드 자동 완성, 버튼 중복 클릭 방지 처리 등에 유용하게 사용된다.
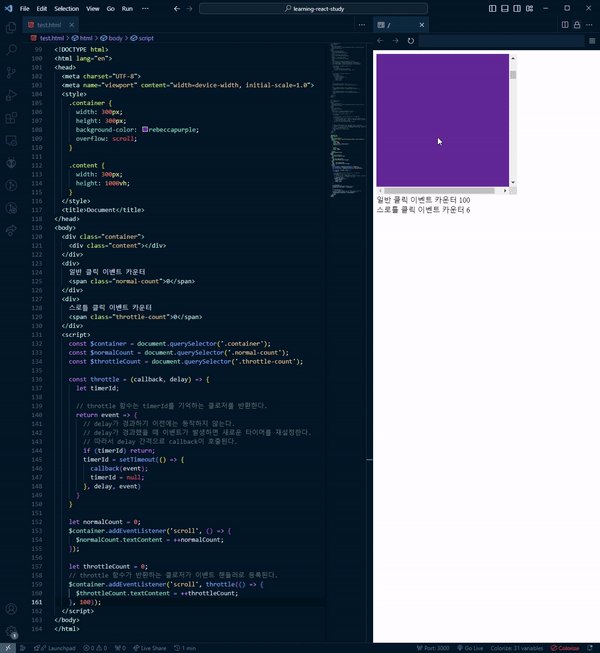
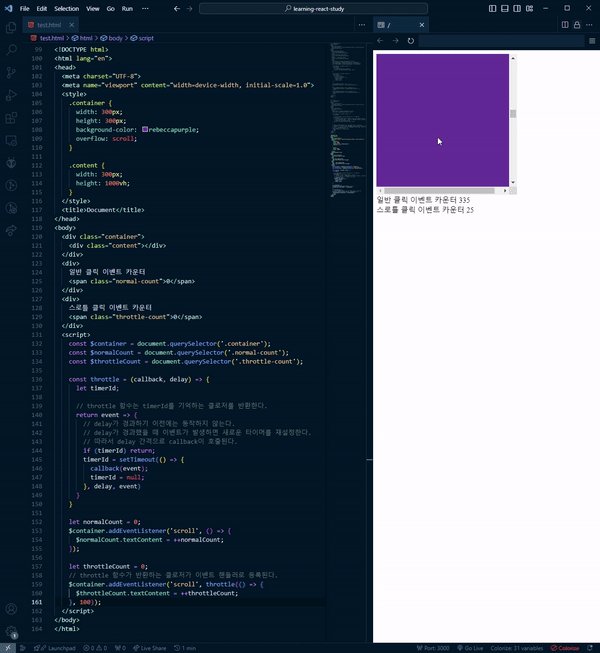
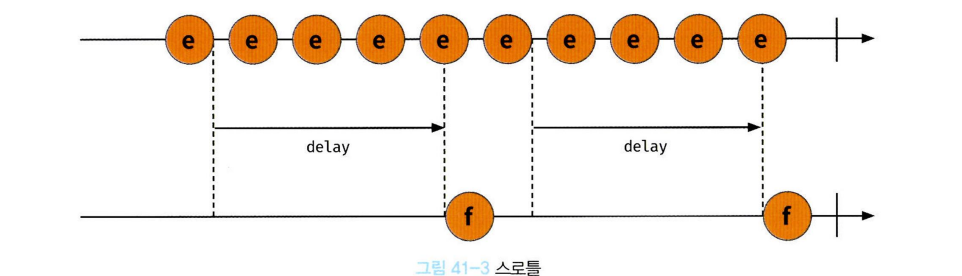
스로틀
짧은 시간 간격으로 이벤트가 연속해서 발생하더라도 일정 시간 간격으로 이벤트 핸들러가 최대 한 번만 호출되도록 한다.
예를 들어, scroll 이벤트가 짧은 시간 간격으로 연속해서 발생되는 경우다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
.container {
width: 300px;
height: 300px;
background-color: rebeccapurple;
overflow: scroll;
}
.content {
width: 300px;
height: 1000vh;
}
</style>
<title>Document</title>
</head>
<body>
<div class="container">
<div class="content"></div>
</div>
<div>
일반 클릭 이벤트 카운터
<span class="normal-count">0</span>
</div>
<div>
스로틀 클릭 이벤트 카운터
<span class="throttle-count">0</span>
</div>
<script>
const $container = document.querySelector('.container');
const $normalCount = document.querySelector('.normal-count');
const $throttleCount = document.querySelector('.throttle-count');
const throttle = (callback, delay) => {
let timerId;
// throttle 함수는 timerId를 기억하는 클로저를 반환한다.
return event => {
// delay가 경과하기 이전에는 동작하지 않는다.
// delay가 경과했을 때 이벤트가 발생하면 새로운 타이머를 재설정한다.
// 따라서 delay 간격으로 callback이 호출된다.
if (timerId) return;
timerId = setTimeout(() => {
callback(event);
timerId = null;
}, delay, event)
}
}
let normalCount = 0;
$container.addEventListener('scroll', () => {
$normalCount.textContent = ++normalCount;
});
let throttleCount = 0;
// throttle 함수가 반환하는 클로저가 이벤트 핸들러로 등록된다.
$container.addEventListener('scroll', throttle(() => {
$throttleCount.textContent = ++throttleCount;
}, 100));
</script>
</body>
</html>

이처럼 스트롤은 짧은 시간 간격으로 연속해서 발생하는 이벤트를 그룹화해서 일정 시간 간격으로 이벤트를 호출하는 방식으로 scroll 이벤트 처리, 무한 스크롤 등에 유용하다.