우리가 자주 쓰는 css 프레임워크 종류 및 장단점을 조사해봤습니다.
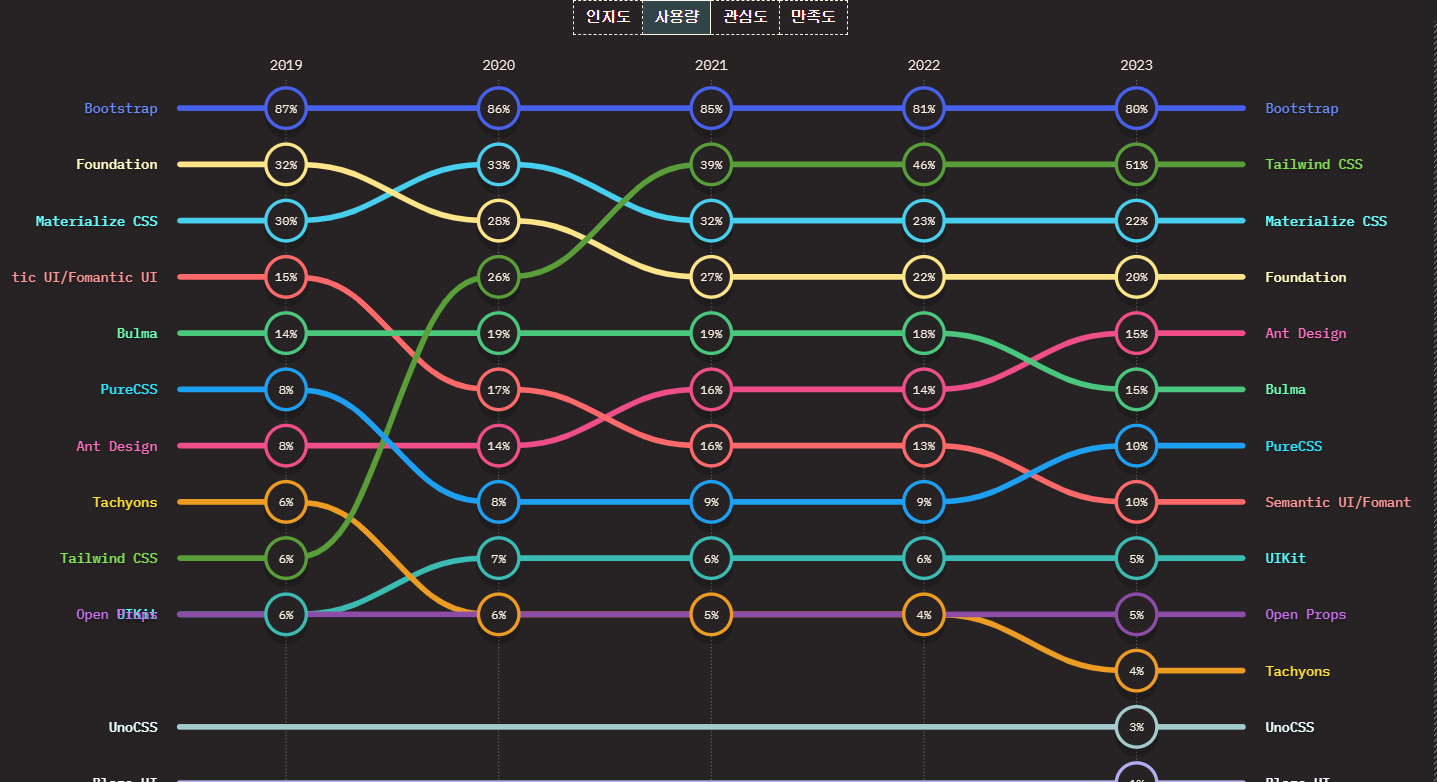
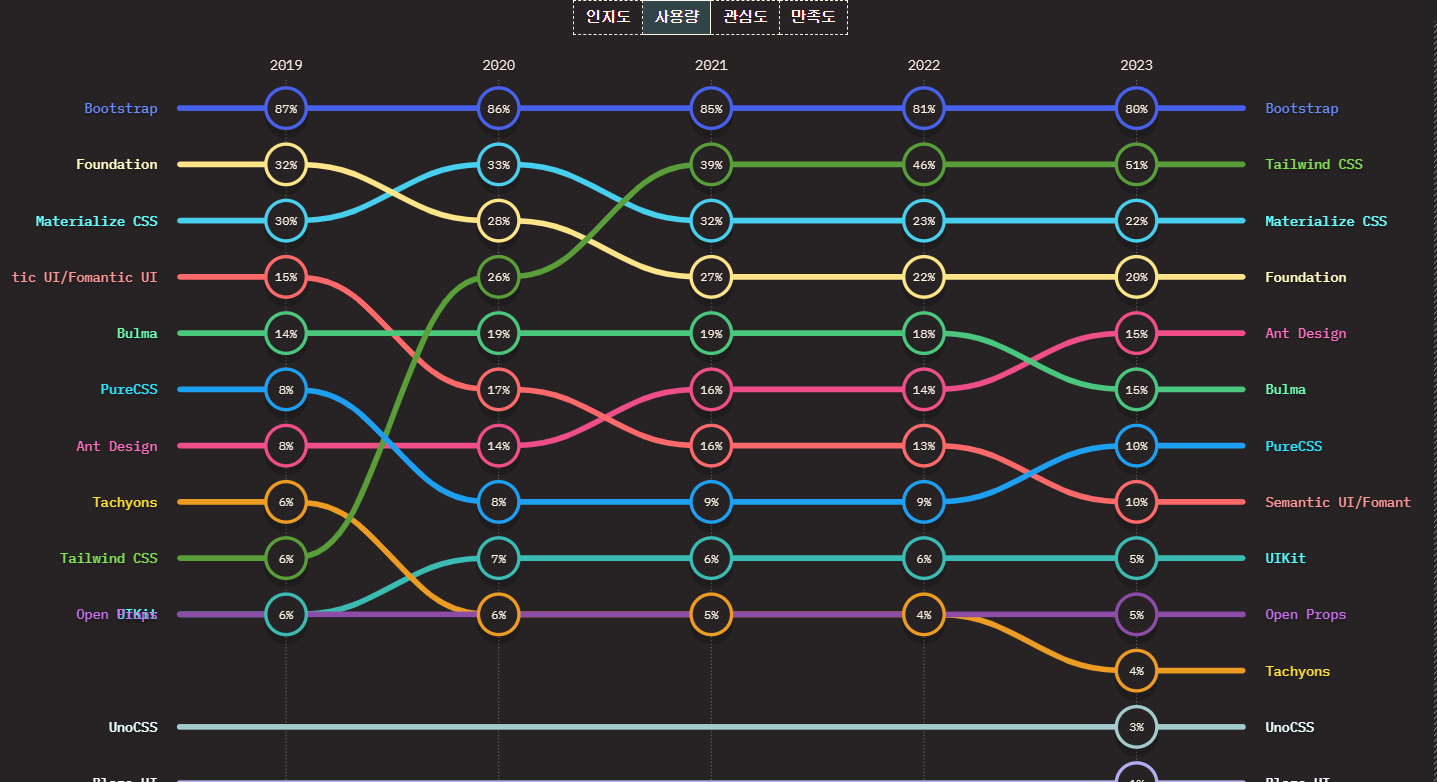
https://2023.stateofcss.com/ko-KR/css-frameworks/ (opens in a new tab) 참고로 위 링크 접속하시면 css 프레임워크 순위 및 선호도를 알 수 있습니다.
1. BootStrap
'부트스트랩(Bootstrap)'은 반응형이며 모바일 우선인 웹프로젝트 개발을 위한 가장 인기있는 HTML, CSS, JS 프레임 워크입니다. -bootstrap 공식홈페이지-
- 트위터에서 시작된 반응형 웹페이지를 위한 HTML, CSS, JS 템플릿을 모아둔 오픈 소스 프론트엔드입니다.
- 즉 버튼, 프로그래스바, 캐러셀 등등 재사용이 가능한 다양한 요소들이 미리 구축되어있기 때문에 부트스트랩의 클래스를 많이 알면 알수록 쉬운 제작이 가능합니다.
- 쉽게말하면, 다른 사람들이 만들어논 css를 가져와서 사용하는 것이라 볼 수 있습니다.
- 프레임워크이기 때문에 정해준 구조 및 틀 안에서 확장이 가능합니다.
- 유명한만큼 압도적인 사용량을 자랑하는 프레임워크입니다.

장점
-
부트스트랩 내부 클래스를 빠삭하게 파악해놓았다면 빠르고 쉽게 다양한 형태의 웹사이트를 제작할 수 있고 이에 따른 높은 생산성이 최대 장점입니다.
-
또한 반응형이기 때문에 각 디바이스별로 대응이 가능합니다 퀄리티도 뛰어난 편입니다.
-
정해진 내부 클래스를 숙지해놓았다면 타 개발자, 팀별 및 프로젝트를 인수인계 받을때 빠르고 원활한 작업이 가능합니다!
-
또한 많은 자바스크립트 플러그인을 지원하며 특히 모바일 중심 프레임워크로 발전하였습니다.
단점
-
미리 구축되어있는 정형화된 양산형 디자인 요소가 많기 때문에 개성이 부족하고 디자인과 기능이 정해져있어서 커스터 마이징이 힘든 편입니다.
-
미리 정해져있는 클래스(Class)들을 확실하게 인지하고 있어야하며 또한 디바이스별로 어떻게 화면에서 표현되는지 정확히 숙지하고 있어야 합니다.
-
미리 만들어진 것을 가져다가 쓰는 방식이기 때문에 내부 클래스에 대한 숙지가 미흡하다면 빠른 작업 속도의 장점을 살리지 못할 수 있습니다.
-
템플릿을 통째로 가져오기 때문에 페이지 로딩 속도와 성능이 타 프레임워크와 비교해봤을때 상당히 무겁고 느린편입니다.
결론
간단한 토이프로젝트 혹은 심플함을 추구하는 페이지 등에 활용하면 적합할 것이라 사료됩니다.
커스터마이징이 버거운 프로그래밍 초심자들에게 입문용으로 적합한 프레임워크라 생각됩니다.
처음부터 의도한 디자인이 확실하게 있다면 사용을 지양합니다.
2. Tailwind
-
Tailwind CSS는 Utility-First 컨셉을 가진 인라인 스타일 CSS 프레임워크입니다.
-
부트스트랩과 비슷하게 p-1, flex와 같이 미리 세팅된 Utility 클래스를 활용하는 방식으로 HTML 코드 내에서 스타일링 (인라인 스타일) 할 수 있습니다.
-
tailwind는 제로 런타임으로 동작하며 빠르고, 유연하며 믿을 수 있다.
-
인라인 스타일을 사용하는 만큼 쉽고 빠르게 스타일링을 할 수 있고 디자인 시스템만큼이나 일괄된 디자인을 가능하게 해줍니다.
-
tailwind 또한 bootstrap과 마찬가지로 높은 사용량을 보여줍니다.

장점
-
클래스명을 고민을 하지않고 유틸리티 클래스명을 사용할수 있다는 점이 최대 장점이라 생각됩니다. 클래스명을 정의하는 기존 css 사용 방식의 경우 타 팀원 혹은 팀내 협업 시 다른 사람이 만든 클래스명을 이해하기 위해 별도의 시간을 투자해야하기 때문에 유지보수가 힘든 단점이 있었습니다. 이러한 단점 최소화를 위해 BEM, SMACSS, OOCSS 등 클래스명 명명 방법론이 나왔지만 방법론 또한 충분한 이해가 뒷받침이 되어야 추가적인 작업이 가능하다는 또 다른 단점을 파생시켰습니다. 하지만 tailwind의 경우 클래스명 고민을 하지않아도 되고 유틸리티 클래스명을 사용하다는 점을 통해 위 단점을 상쇄시키기 때문에 아직까지도 엄청난 인기를 자랑하는 것이 아닌가 판단됩니다.
-
CSS를 작성할 때 클래스명을 고민하지 않고 유틸리티 클래스명을 사용할 수 있기에 시간 단축 효과가 있습니다. 또한 변경하고자 하는 태그의 스타일을 일일이 클래스명을 검색해가며 필요한 CSS 코드를 찾을 수고도 사라집니다.
-
Utility-First 컨셉은 커스터마이징이 쉬워 원하는대로 디자인을 자유롭게 빠르게 변경할 수 있고 반응형 디자인 구현도 쉽게 가능합니다. Tailwind CSS는 기본 스타일 값을 세세한 부분까지 쉽게 커스텀이 가능합니다. 커스텀을 할 때 그저 기본 스타일 값을 수정하는 방식이기 때문에 디자인의 일관성에도 영향을 끼치지 않습니다.
-
HTML 코드 안에 스타일 코드가 포함되어 있기 때문에 HTML과 CSS 파일을 별도로 관리할 필요가 없습니다. 또한 HTML~CSS를 번갈아가며 개발할 필요가 없기 때문에 그만큼 더 편리하고 불필요한 시간을 줄일 수 있습니다.
-
Tailwind는 색상이나 간격, 사이즈 등등 다양한 유틸리티 클래스가 정해져있어 모든 곳에서 동일하게 사용이 가능해 일관된 스타일로 디자인을 구현하기가 더욱 쉽습니다.
-
Tailwind CSS는 JavaScript 코드와 완전히 분리되어 있습니다. 그렇기 때문에 프로젝트를 진행하는 도중 JavaScript 프레임워크를 변경한다 해도 별도로 큰 추가 작업 없이 기존의 HTML 코드를 그대로 사용할 수 있습니다.
-
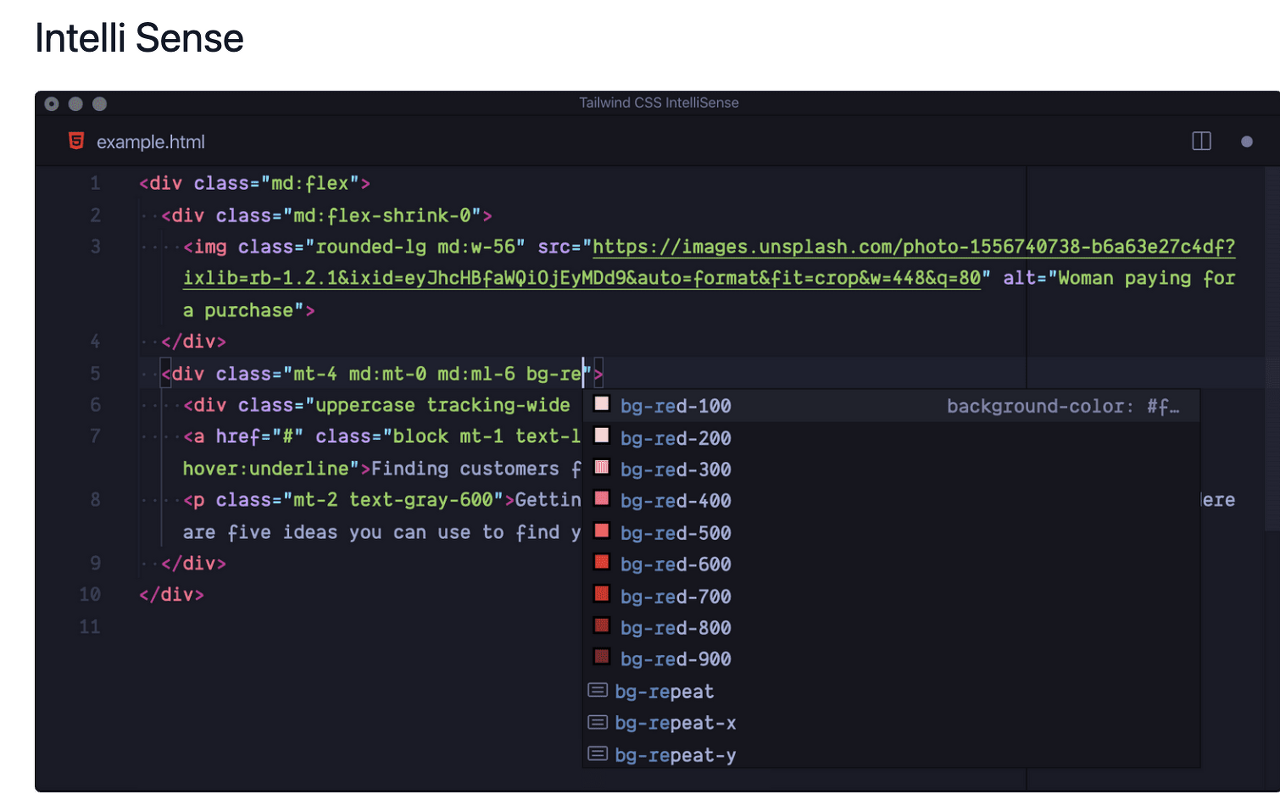
자동완성(Intelli Sense 플러그인), 미리 보기, 하이라이팅 등을 지원해 주기 때문에 사용법에 익숙해진다면 문서에 의존하지 않고도 개발할 수 있습니다.

단점
- 편리하고 빠르지만 코드가 길어져 못생겨져 가독성을 헤칠 수 있습니다.
<div
class="bg-black text-bold text-white inline-flex items-center p-10 rounded shdow-md">
<!-- 예쁘지 않은 코드 -->
</div>-
새로운 스타일을 사용하면 CSS 클래스를 생성하게 되어 CSS 파일 크기가 커지고 페이지 로드 시간도 늘어날 수 있습니다.
-
초반 높은 문서 의존도 처음에는 스타일들의 각 클래스명을 익히느라 개발하는 동안 자주 문서를 참고해야 하는 번거로움이 있습니다.
-
HTML에 많은 클래스를 추가하기 때문에, HTML의 다운로드 크기가 증가할 수 있습니다.
결론
클래스명 지정 번거로움 x, css 파일 관리 필요 x, 편리한 커스터마이징 등 다양한 장점을 지니고 있는 프레임워크이기 때문에 특별한 경우가 아니면 tailwind를 사용하는 것이 가장 무난하지않나 생각듭니다.
tailwind를 자주 사용하면서 각 클래스명을 익히다보면 자연스럽게 문서 의존도도 낮아질테니 크게 문제될거라 생각되진 않습니다.
3. Styled Components
자바스크립트의 태그가 지정된 템플릿 리터럴과 CSS 의 기능을 사용하여 구성 요소에 반응하는 스타일을 제공하는 CSS-in-JS 스타일링을 위한 컴포넌트 기반 라이브러리입니다. styled-components 라이브러리를 사용하여 리액트 컴포넌트를 쉽게 만들 수 있으며 Javascript 코드 내에서 일반 CSS로 구성 요소의 스타일을 지정할 수 있습니다.
장점
-
CSS 파일 오픈할 필요없이 JS 파일에서 바로 스타일을 넣을 수 있습니다. 즉 css 파일을 별도로 관리할 필요가 없습니다.또한 CSS 모델을 컴포넌트 레벨로 추상화합니다.
-
컴포넌트에 적은 스타일이 다른 JS 파일로 오염되지않는 '모듈화' 기능을 제공합니다.
-
JavaScript와 CSS 사이의 상수와 함수를 쉽게 공유 할 수 있습니다. 예를 들어 props를 활용한 컴포넌트 재활용 및 조건부 스타일링이 가능합니다.
-
클래스명을 지정하지 않아도 됩니다.
단점
-
JS 파일이 매우 복잡해집니다. 컴포넌트가 styled 인지 아니면 일반 컴포넌트인지 구분이 어려울 수 있습니다.
-
CSS를 디자이너와 협업시 디자이너가 styled-components 문법을 모른다면 추가작업 필요할 수 있습니다.
-
JS 내에서 CSS까지 모두 다뤄야하기에 러닝커브가 커질 수 있습니다.
-
별도의 라이브러리를 설치해야 하므로 번들 크기가 커집니다.
-
인터랙션한 페이지일 경우 CSS 파일을 따로 관리하는 방법에 비해 느린 성능을 보여줄 수 있다.
결론
디자이너 혹은 협업 동료가 styled component를 잘 숙지한 경우 사용하는 것이 좋습니다.
동적움직임이 많은 페이지의 경우 사용을 지양합니다.
큰 프로젝트보단 가벼운 프로젝트 구현 시 사용을 추천합니다.