리액트에는 다양한 상태 관리 라이브러리가 있습니다. 이번에는 상태 관리 도구들의 특징들을 비교하는 시간을 갖도록 하겠습니다.
먼저 상태 관리에 대해서 간단하게 알아봅시다.
프론트엔드에서 상태란?
어플리케이션의 화면에 영향을 끼치는 자바스크립트 객체" 라고 보면 될 것 같습니다. 보통은 "변화하는 데이터" 라 표현합니다.
상태 종류
상태는 크게 범위의 개념에서 전역상태(Global State), 컴포넌트 간 상태(Cross Component State), 지역상태(Local State) 세가지로 나눌 수 있습니다.
지역상태
지역상태는 특정 컴포넌트 안에서만 관리되는 상태를 의미합니다. 다른 컴포넌트들과 데이터를 공유하지 않습니다. 즉 특정 컴포넌트 지역내에서만 취급하는 상태값입니다. 예를 들면, input, selectbox 등에서 사용자의 입력값을 받는 경우가 있습니다.
컴포넌트 간 상태
컴포넌트 간 상태는 특정 여러가지 컴포넌트에서 관리되는 상태를 의미합니다. 프로젝트 내 모든 컴포넌트에서 영향을 미치는 것이 아닙니다. 대표적인 예로 프로젝트 곳곳에서 쓰이는 모달을 들 수 있습니다.
전역 상태
전역 상태는 프로젝트 전체에 영향을 끼치는 상태입니다. 예를 들면, 유저 기능이 있겠죠.
이제 본격적으로 상태 관리 라이브러리 각각의 특징을 알아보도록 합시다.
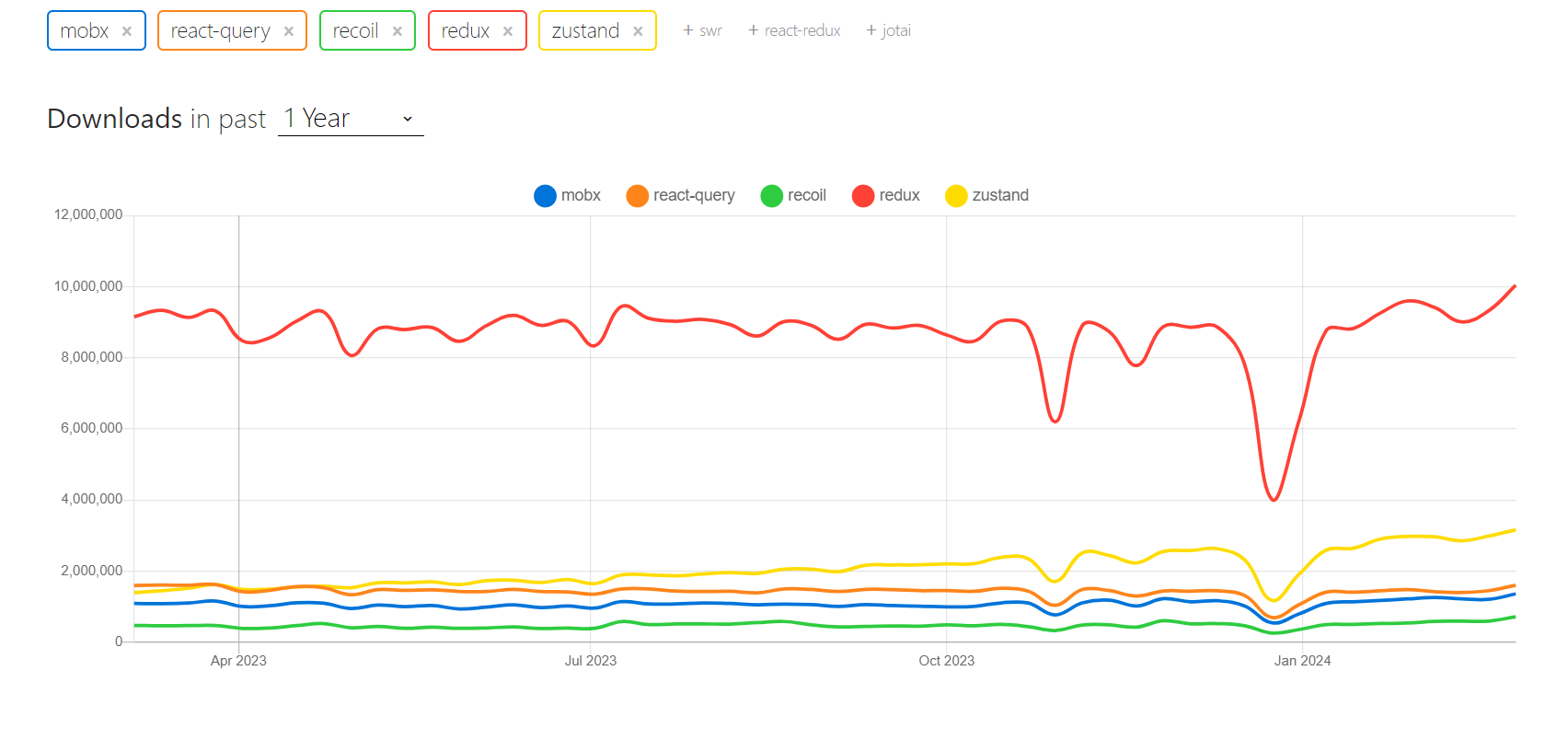
NPM Package 순위 비교 (opens in a new tab) 위 링크로 접속하시면 npm package들의 사용량을 비교할 수 있습니다. 프론트엔드 트렌드동향을 파악하는데 참고하시면 좋을 것 같습니다.
제가 조사한 라이브러리들입니다.
- Redux
- React-Query
- Mobx
- Recoil
- Zustand
 redux가 가장 인기가 많네요. 취업을 위해서 redux는 꼭 배우는 것이 좋아보입니다.
redux가 가장 인기가 많네요. 취업을 위해서 redux는 꼭 배우는 것이 좋아보입니다.
Redux
"자바스크립트 앱을 위한 예측 가능한 상태 컨테이너" 출처. 공식문서
Redux는 어플리케이션 전체에 대한 중앙 저장소 역할을 하는 중앙 집중식 Storage와 상태 업데이트를 위한 Reducer를 사용하고, 단방향 데이터 흐름을 따른다는 특징이 있습니다. Redux는 라이브러리이기 때문에 다양한 UI Framework / Library들과 함께 사용이 가능합니다. 비단 React 뿐만아니라 Vue나 Vanilla JS 등에서도 사용이 가능하다는 의미죠. 즉 Redux는 모든 자바스크립트 앱을 위한 상태관리 도구라 볼 수 있습니다.
장점
-
Redux의 장점으로 가장 큰 것은 역시 비교적 오래 된 역사로, 탄탄한 커뮤니티와 개발자 풀이 존재한다는 점입니다.
-
참고할 수 있는 보일러플레이트가 굉장히 다양할 뿐만 아니라, 개발 중에 있어서도 버그가 생길 경우 해결하기가 쉽습니다.
-
미들웨어를 활용하여 여러 비동기, 로그 작업 등을 처리할 수 있는데 이 때 Redux를 위한 라이브러리를 사용하여 더 쉽게 구현이 가능합니다.
-
단방향 데이터 흐름을 따르기에, Reducer 등의 단위 테스트가 비교적 쉽다는 장점이 있습니다.
redux middleware
리덕스 미들웨어는 액션을 디스패치 했을 때 리듀서에서 이를 처리하기에 앞서 사전에 지정된 작업을 실행합니다. 미들웨어는 액션과 리듀서 사이의 중간자라고 볼 수 있습니다.
단점
-
구조가 너무 복잡해서 생기는 문제가 많습니다.
-
간단한 웹앱을 만들 때에도 Action, Reducer, Action Creator 등의 코드를 모두 작성해야 하기에 번거로움이 있습니다. 초심자에겐 Redux가 굉장히 버겁게 느껴질 수도 있습니다. 위에 언급한 보일러플레이트가 오히려 단점으로 작용되는 경우죠.
-
Recoil, MobX와는 달리 State가 변경 될 때 Component를 업데이트 해 주는 반응형 메커니즘이 기본적으로 탑재되지 않았기에, React의 자체 메커니즘을 활용하거나 추가적인 외부 라이브러리를 사용해야 합니다.
React-Query
fetching, caching, 서버 데이터와의 동기화를 지원해주는 라이브러리 출처. 공식문서
React Query는 React Application에서 서버 상태를 불러오고, 캐싱하며, 지속적으로 동기화하고 업데이트하는 작업을 도와주는 라이브러리입니다. 사실 전역 상태관리 라이브러리라고 보기보다는, 서버와 클라이언트 간 비동기 작업을 쉽게 다룰 수 있게 도와주는 서버상태를 관리하는 라이브러리라고 보시면 됩니다.
장점
-
복잡하고 장황한 코드가 필요한 다른 데이터 불러오기 방식(ex. redux)과 달리 React Component 내부에서 간단하고 직관적으로 API를 사용할 수 있습니다.
-
서버 상태는 프론트가 직접 관리할 수 있는 것이 아니기 때문에, 데이터의 만료에 따른 업데이트나 캐싱, 서버 데이터를 호출하는 과정 등 특별히 신경을 써줘야 할 것들이 많은데 이러한 작업들을 서버상태관리 라이브러리로서 도와주는 역할을 합니다. useQuery hook의 파라미터를 통해 다양한 기능을 제어할 수 있는데
- API 데이터의 만료시간
- 데이터를 캐시에서 유지할 시간
- 리프레시 간격 와 같이 데이터 Fetch, Load, Caching 등의 귀찮은 기능들을 간단한 몇 줄 코드만으로 제어하는 것이 React Query의 큰 장점입니다.
단점
- 러닝 커브가 높아 콘셉트를 이해하고 초기 설정하는데 시간이 걸릴 수 있습니다.
- 라이브러리 자체에 버그나 누락된 기능이 있을 수 있습니다.
Recoil
Recoil은 비교적 가장 최근에 나온 새로운 상태 관리 라이브러리입니다. Facebook사에서 개발했으며, 가장 React스러운 상태관리라는 철학을 갖고 있습니다. 동시성 모드(Concurrent mode)가 등장했을 때 사용이 어려워지는 문제를 해결하기 위해 리코일이 만들어졌다고 합니다.
동시성 모드
다음 뷰를 렌더링하는 동안 현재 뷰의 반응성을 유지하도록 렌더링 프로세스를 재작업하는 것을 의미합니다.
장점
-
Redux, MobX에 비해 더 간단한 구조를 갖고 있고 리액트 문법 친화적입니다. 따라서, 초심자가 시작하기에 적당하며, 작은 프로젝트를 시작하는 데 무지막지한 보일러 플레이트가 필요하지 않습니다.
-
Recoil을 사용한다면 component가 렌더링 되는 시기, 상태 등을 세밀하게 제어할 수 있습니다. 이를 이용하여 성능 최적화 등에도 사용 가능합니다.
-
Redux와는 달리 Reactive(반응형) 메커니즘을 탑재하고 있기에, 동적인 기능을 조금 더 쉽게 구현 가능합니다. 즉 React 애플리케이션의 상태 변화를 감지하고, 이에 따라 UI를 업데이트할 수 있습니다.
-
비동기 처리를 추가적인 라이브러리 없이 Recoil 내에서 가능하고, 내부적으로 캐싱을 지원한다는 장점도 있습니다.
단점
-
최신의 라이브러리이다 보니, 사용자 커뮤니티가 비교적 빈약합니다. 이슈 혹은 버그가 생겼을 때, 홀로 해결해야 하는 경우가 생길 수도 있습니다.
-
시작하기는 쉽지만 Recoil의 상태관리 자체가 굉장히 세분화 되어 있기에 초심자가 디버깅 하거나 테스트를 진행하기에 어려울 수도 있습니다.
Mobx
MobX는 Redux의 여러 점을 보완하여 나온 상태관리 라이브러리입니다. Redux보다 조금 더 객체 지향적이며, 불변성을 유지하기 위한 라이브러리를 굳이 사용할 필요가 없다는 특징이 있습니다.
장점
-
Recoil과 마찬가지로 Redux에 비해 전체적으로 조금 더 쉬운 러닝커브를 갖고 있습니다.
-
위에서 언급 하였듯이 객체 지향적이고 캡슐화를 지원하기에 개발자 친화적이라고 볼 수 있습니다
-
반응형 메커니즘을 제공하기에 조금 더 쉽게 동적 웹앱 제작이 가능합니다.
단점
-
웹앱 규모가 커지면서 로직이 MobX의 자동 업데이트에 의존하기에 디버깅이 조금 더 어려워질 수 있습니다.
-
Redux 만큼 커뮤니티가 크지 않다는 것도 단점입니다.
-
Validation 구현에 있어 코드가 조금 번잡스럽다고 알려져 있습니다.
Zustand
간결한 플럭스(Flux) 원칙을 바탕으로 작고 빠르게 확장 가능한 상태 관리 라이브러리입니다. 특정 라이브러리에 종속되어 만들어진 도구는 아니므로 바닐라 자바스크립트에서도 사용이 가능합니다.
또 다른 특징으로 일시적 업데이트(Transient Update)가 있는데, 상태가 자주 바뀌더라도 매번 업데이트가 일어나지 않고 리렌더링을 제어할 수 있는 기능입니다. 리액트에 종속되지 않은 도구여서 가능하다고 합니다.
또한 스토리지에 데이터를 저장할 수 있는 persist라는 미들웨어도 지원합니다.
장점
-
러닝 커브가 낮은 점이 큰 장점입니다.
-
Provider 같은 것으로 감싸줄 필요도 없고, 오직 변화가 일어나는 경우에만 리렌더링이 일어납니다.
-
상태를 관리하는 데 중앙 집중식 관리 상태(Global State) 패턴을 사용합니다.(탑다운 방식) 상위 컴포넌트에서 전역 상태를 정의하고 하위 컴포넌트에서 필요한 상태에 접근할 수 있도록 전달됩니다. 이로써 데이터 흐름을 예측 가능하고 디버깅이 쉬운 구조로 만들어줍니다.
단점
- 비교적 생긴지 얼마 되지 않은 도구이기 때문에, IDE 등에서 쓸 수 있는 익스텐션, 플러그인, 스니펫 등이 많이 없다는 점이 단점입니다. 공식 문서도 깃헙 리드미 정도만 있을 정도로 빈약한 것이 흠입니다.
3줄 요약
- 리액트 상태 관리 라이브러리리는 매우 다양하다.
- 각각의 장단점과 특징을 잘 인지하고 프로젝트 환경 및 개발자 취향에 맞춰 사용하는 것이 바람직하다.
- 최신 라이브러리는 상대적으로 정보가 부족하다.